|
ROLE
Wireframing, UI, 3D modeling, Mangement, User Testing |
TIMEFRAME
1 Year 11 Months |
PLATFORM
Fire OS |
TOOLS
Illustrator, Photoshop, 3DS Max, Maya |
It started with just 4The Amazon Maps project didn't start from scratch. In 2012, Amazon made an acquisition of UpNext; my startup co-founded by 4 high school friends who dreamed of dynamic maps on mobile as the future. Using our experience in the game industry, we created our own proprietary 3D renderer to make the very first dynamic/vectorized mobile maps app: UpNext Maps. UpNext Maps gained traction in 2011 and partnered with giants like the NFL, Verizon, and Samsung as their official maps app. Fast forward to July 2012... After the acquisition had been finalized, our team relocated to rainy Seattle to join Amazon and spearhead their new Maps initiative.
|
The challenges
A colossal structure to build
|
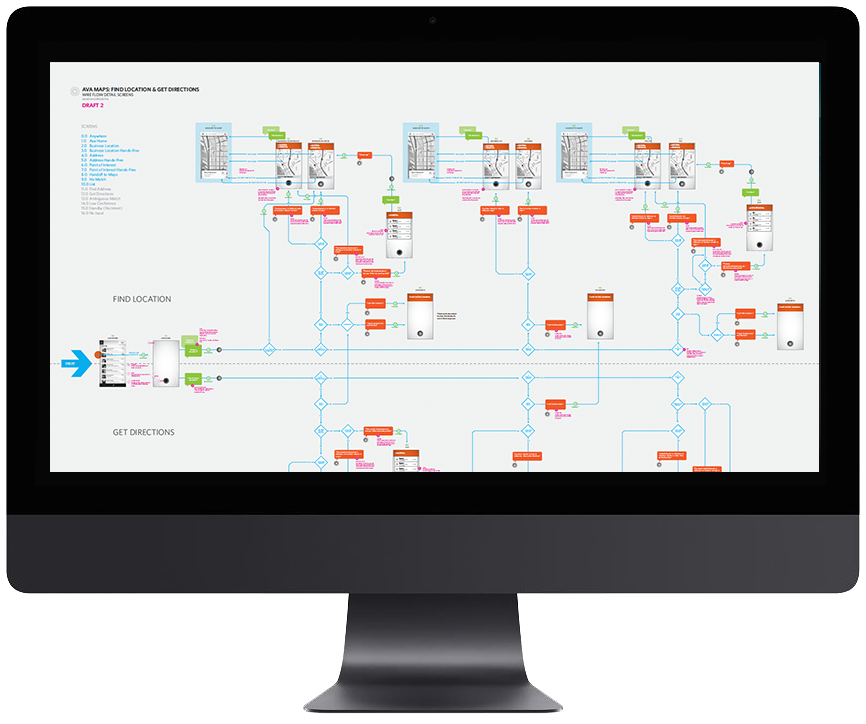
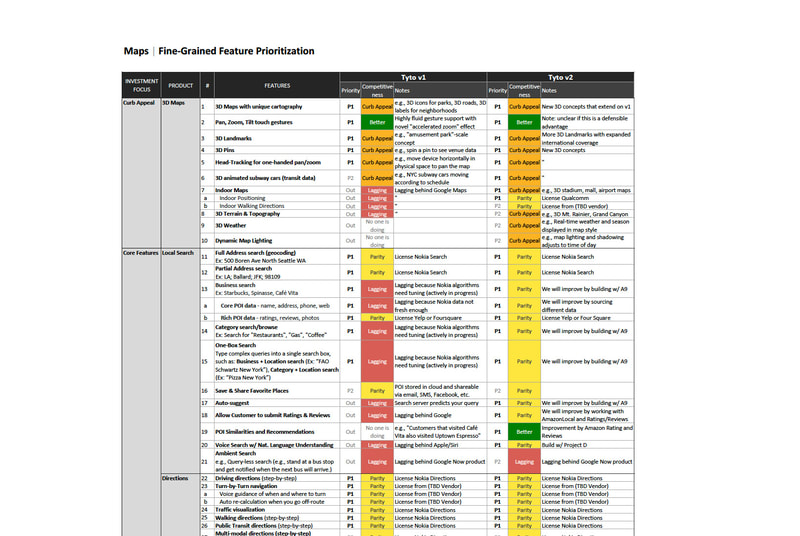
What were the challenges?
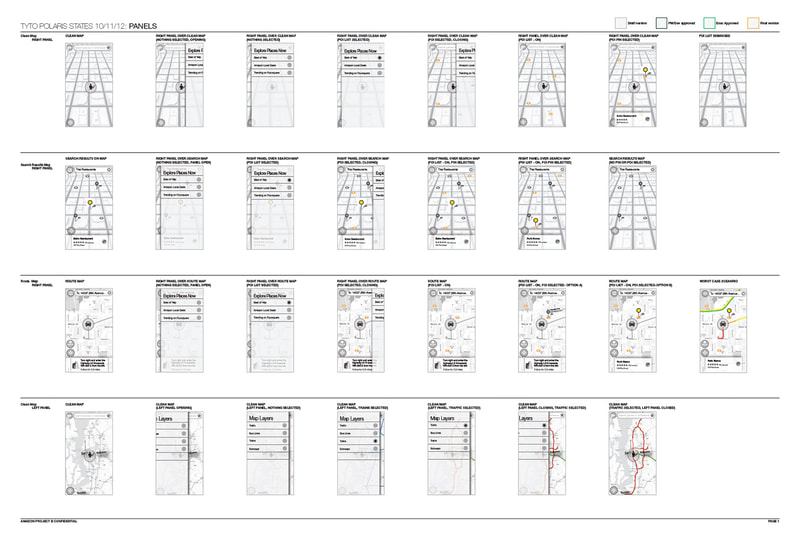
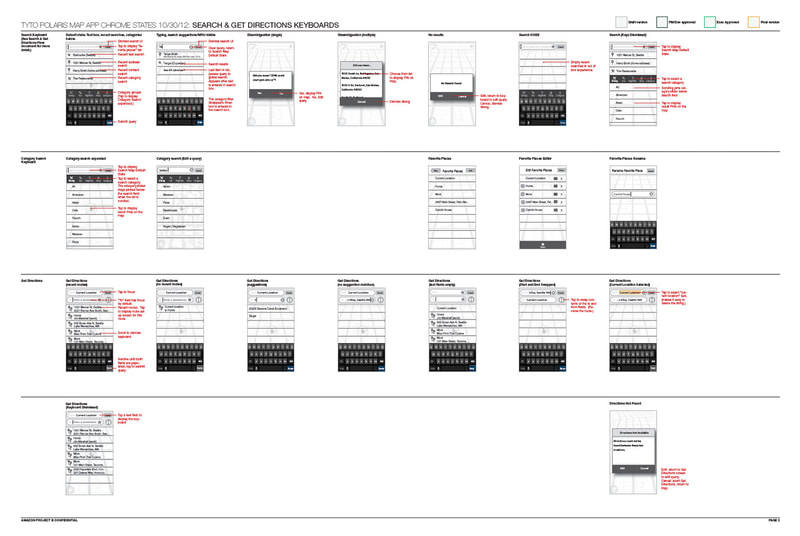
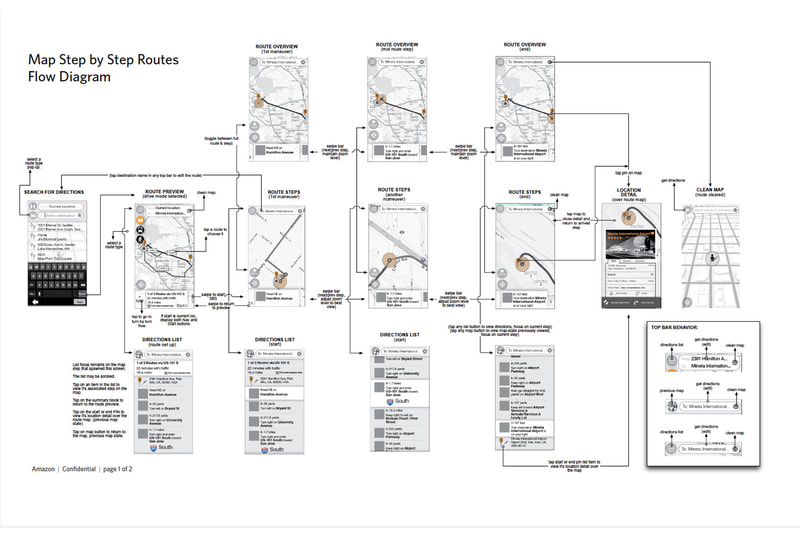
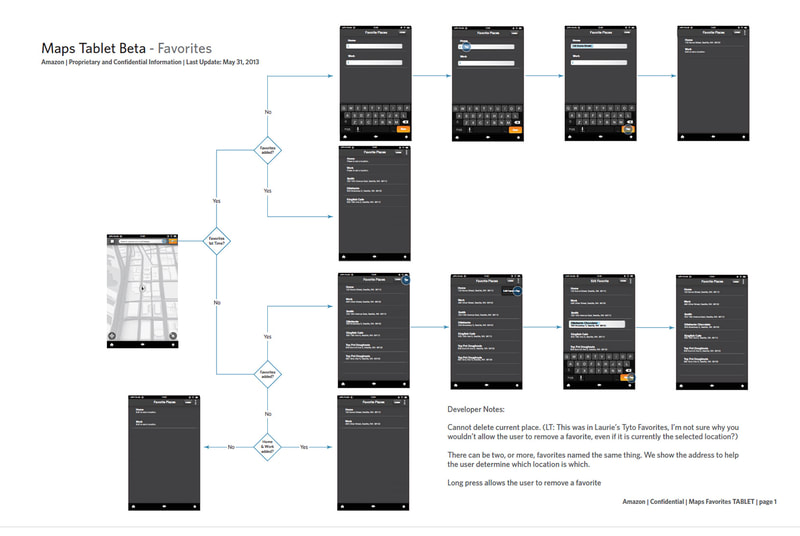
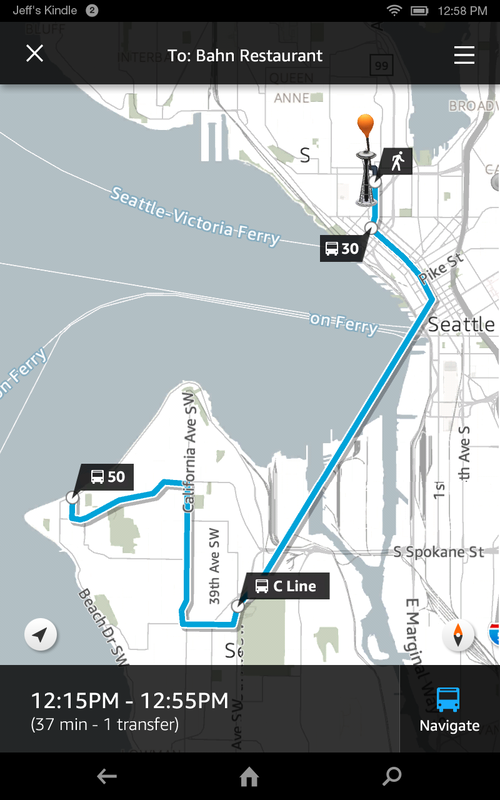
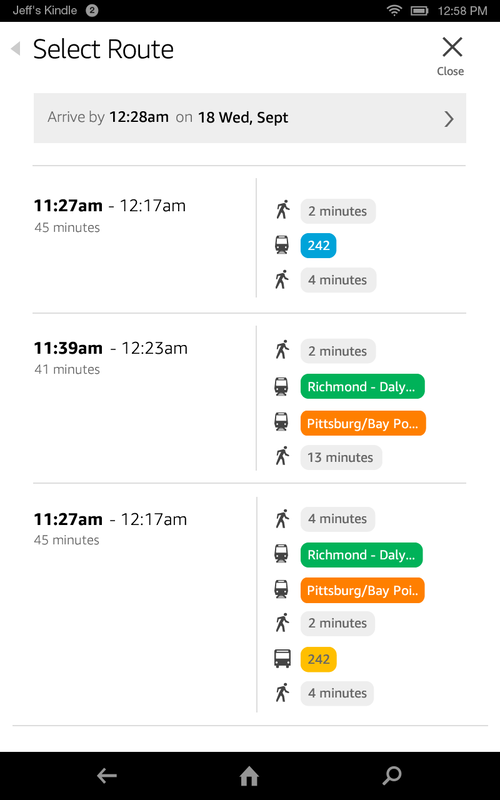
How do we make a maps app Amazon customers can quickly find where they are, what's around them, and easily get to where they need to go? Maps isn't just 1 feature. There are so many large features, components, and edge cases that require careful planning. The complexity of visualizing map data; with millions of POIs, arterial streets, labels, overlays, and landmarks, can be confusing and hard to navigate for the customer. We started with a strong foundation with UpNext, but needed to rethink the product from the ground up as part of the Amazon ecosystem and their desire to put their users first. At Amazon, we started with the user and worked backwards. As a customer....
|
Cartography and UI
Styling and Visualization
|
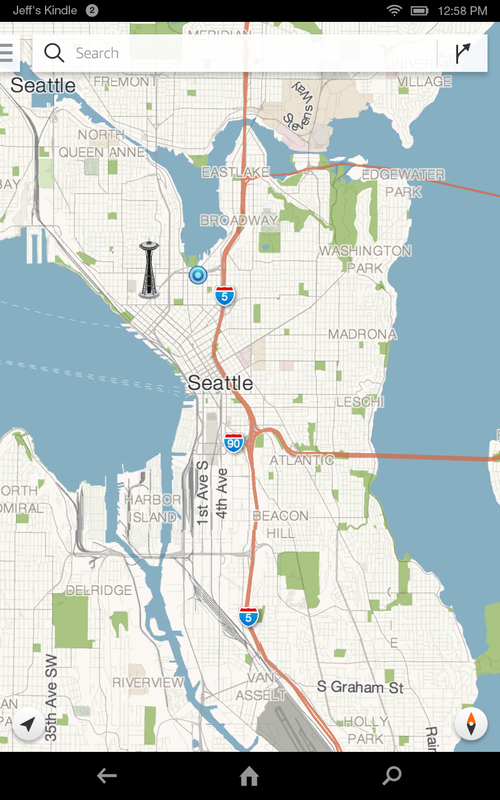
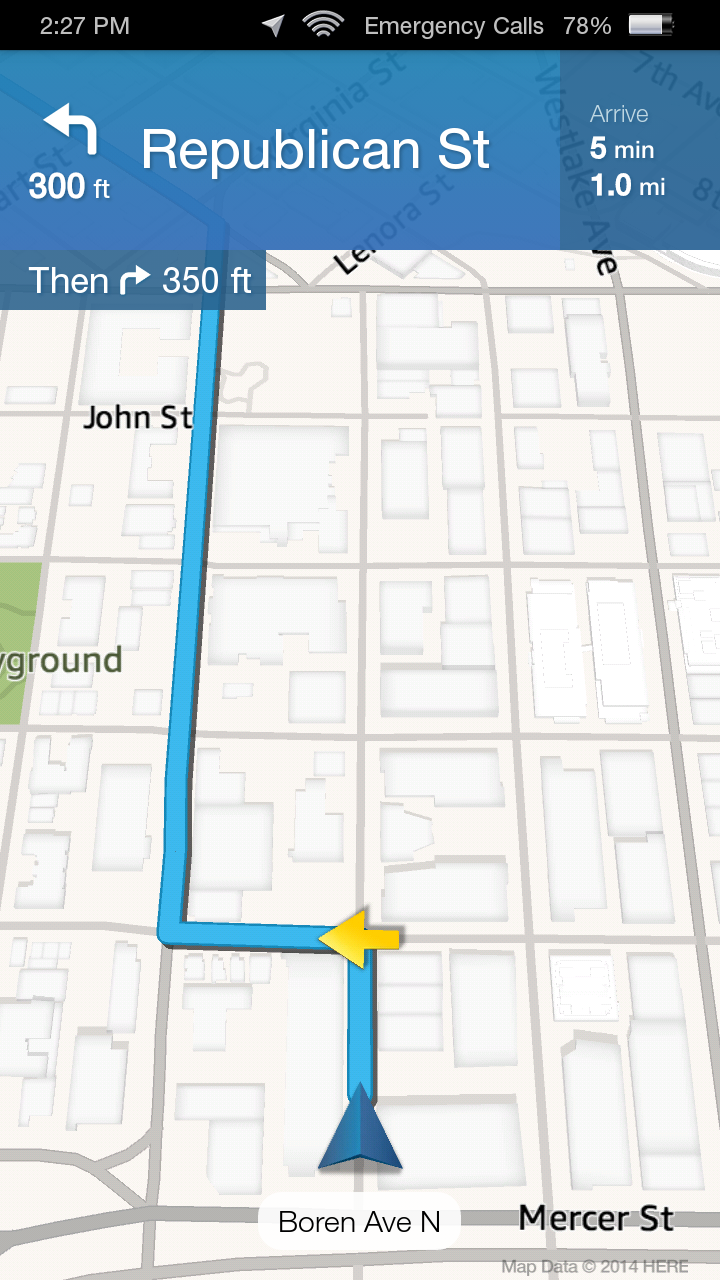
Maps can be confusing. Thoughtful dynamic cartography was a must for the user to be able to cognitively process all the complicated data presented in front of them. For the map styling, I spent many hours researching paper maps and cartography books. Although inspired by artistic cartography, simply looking beautiful simply didn't work for all the layers of information maps needed to display. Through a lot of trial and error and user-feedback, we determined a visual style that worked well on digital and gave us our own branded look.
A meaningful combination of colors depending on the current mode, proper scaling of roads at different zoom levels, dynamically placed overlays, and POIs had to all be solved. Our maps also had to intuitively respond as expected and the UI had to put maps first. We had another motto: More maps. |
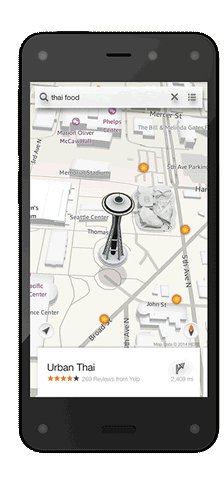
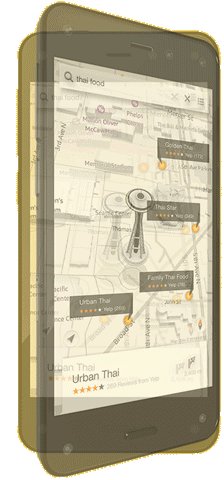
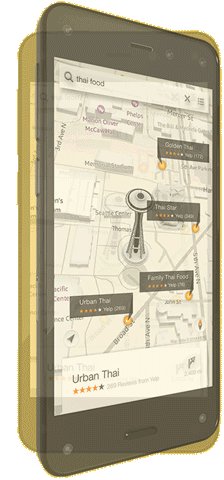
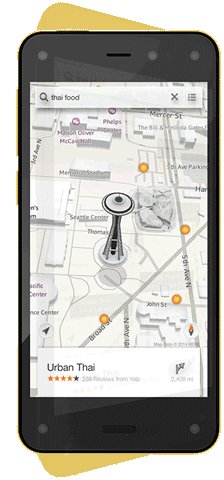
Dynamic Perspective and Peek
|
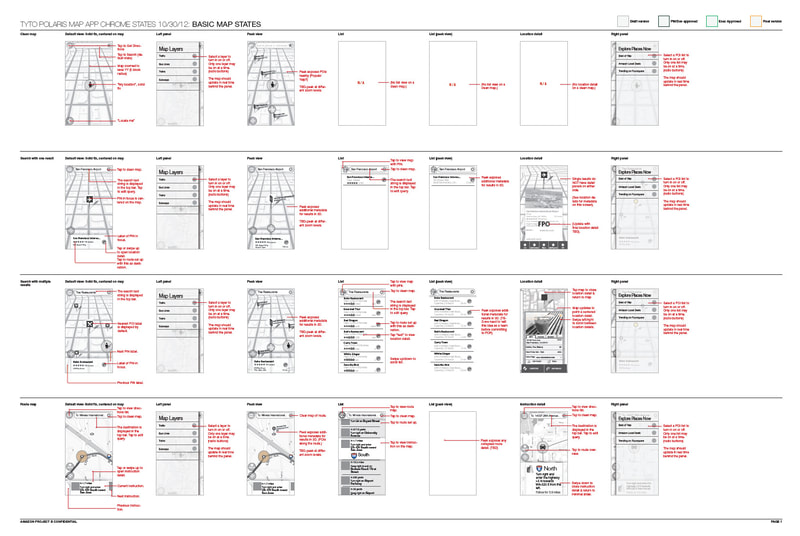
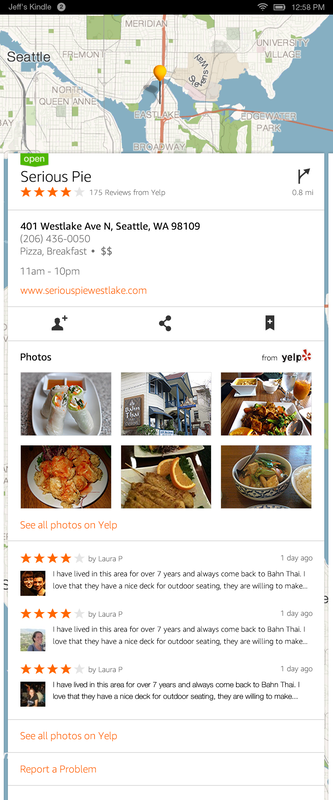
The UI has a tendency to obscure the map underneath. Maps can also get very cluttered if too much info is displayed at once. How and when do we show relevant information to the user? How do we use the hardware's tech to deal with this issue? Is there a way to reveal extra information and labels in an intuitive, natural way?
We designed a truly unique solution called, "peek." Users can simply tilt their device to reveal obscured labels underneath UI, or to reveal labels on search results without having to view lists or their info card. |
Jeff Bezos explains Dynamic Perspective and Peek on Maps
|
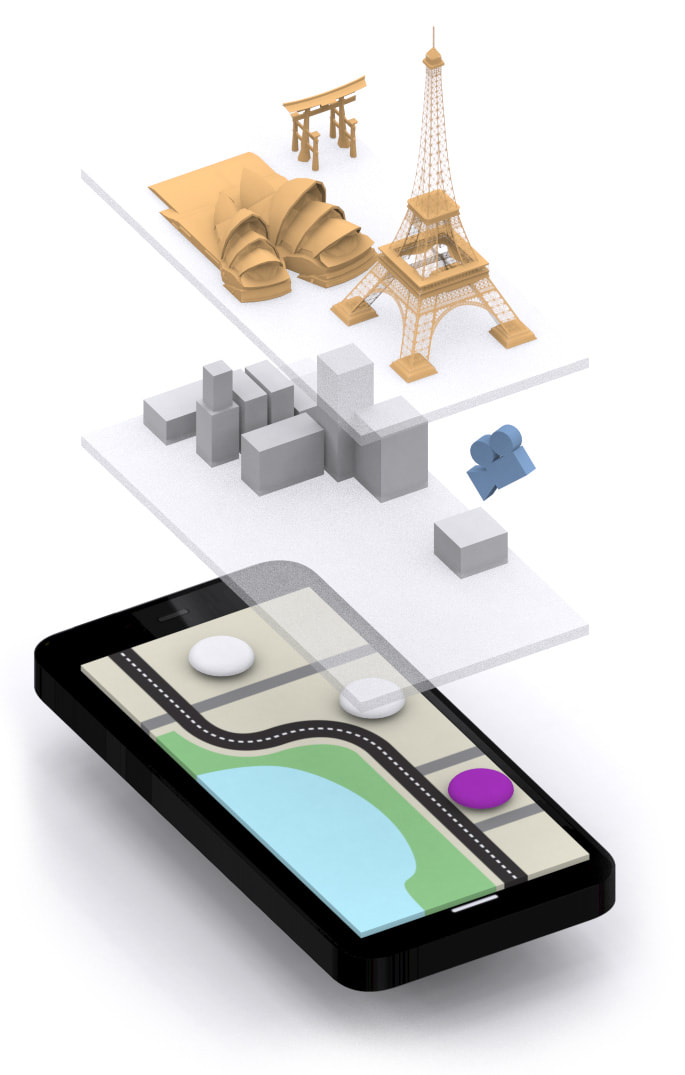
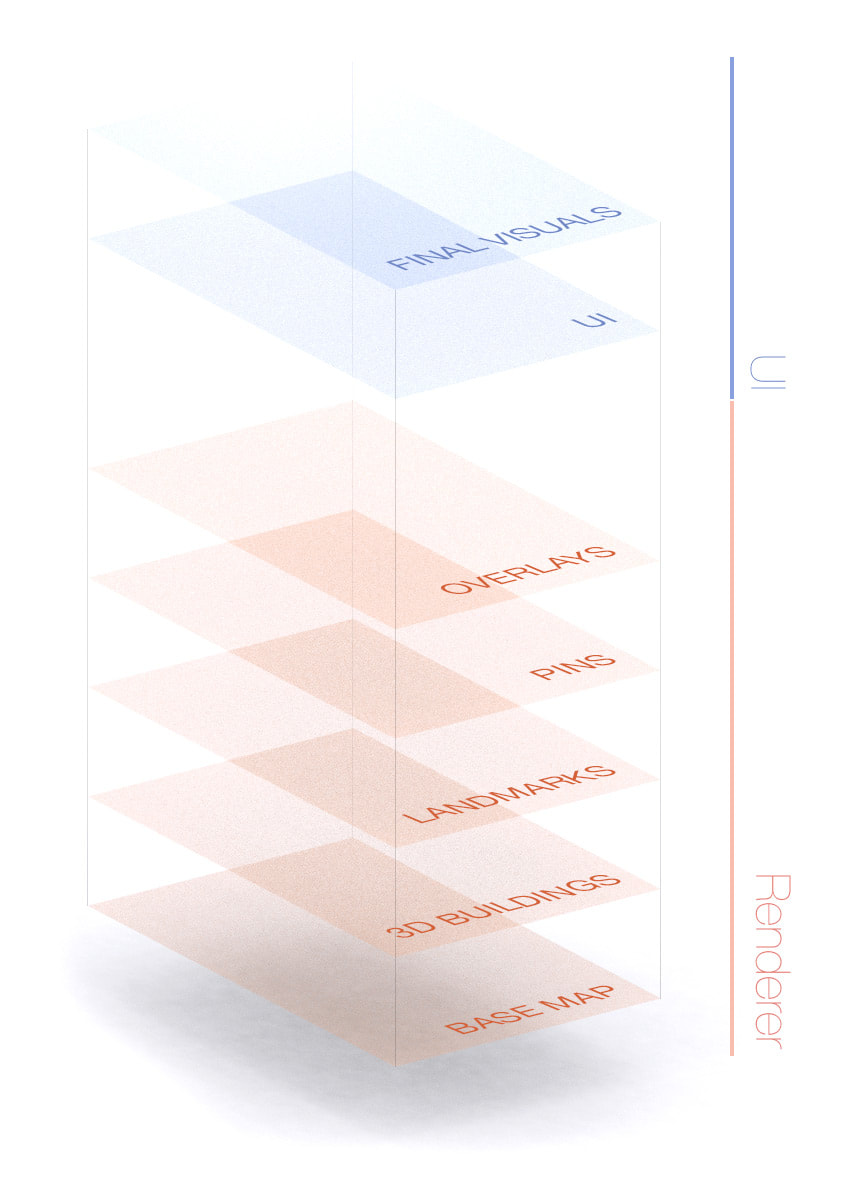
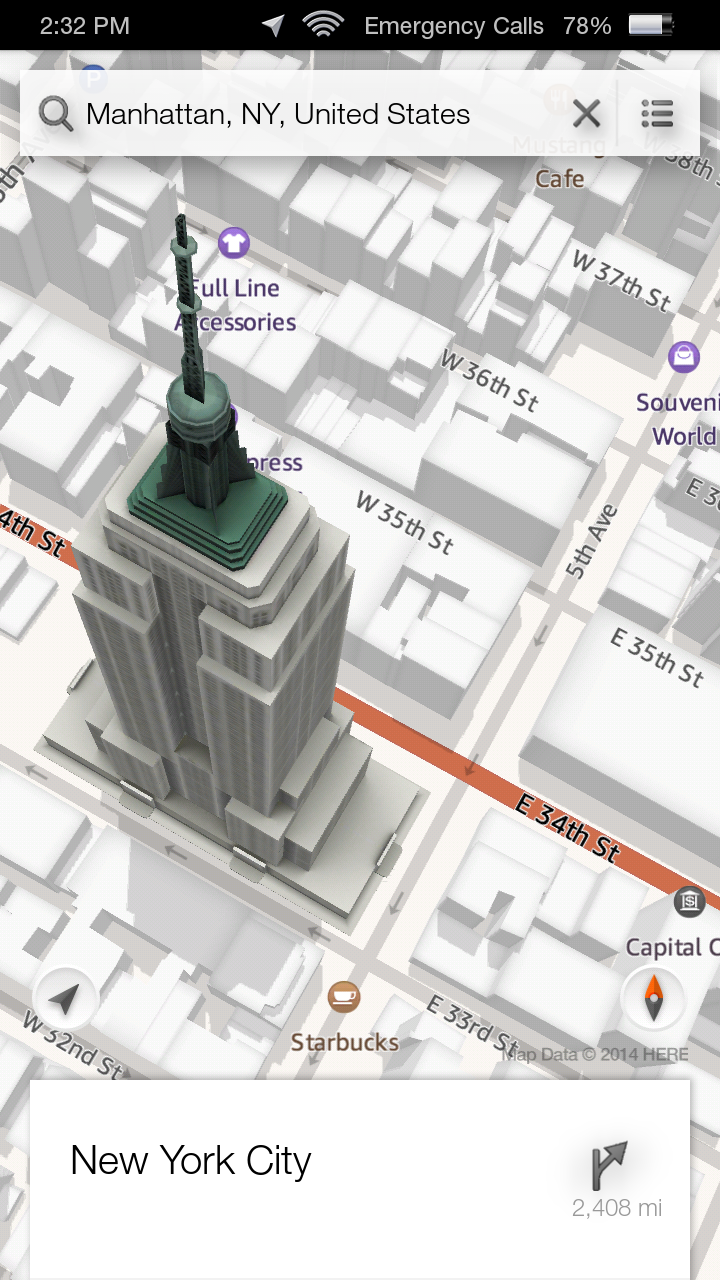
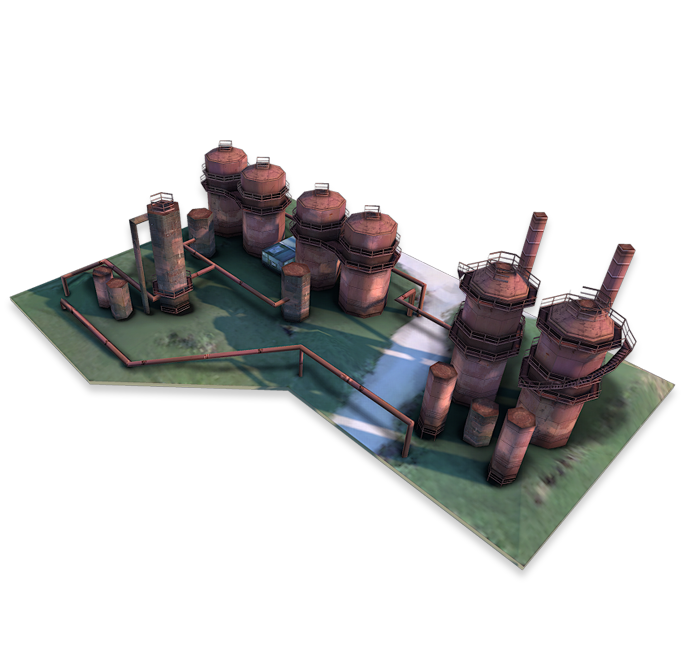
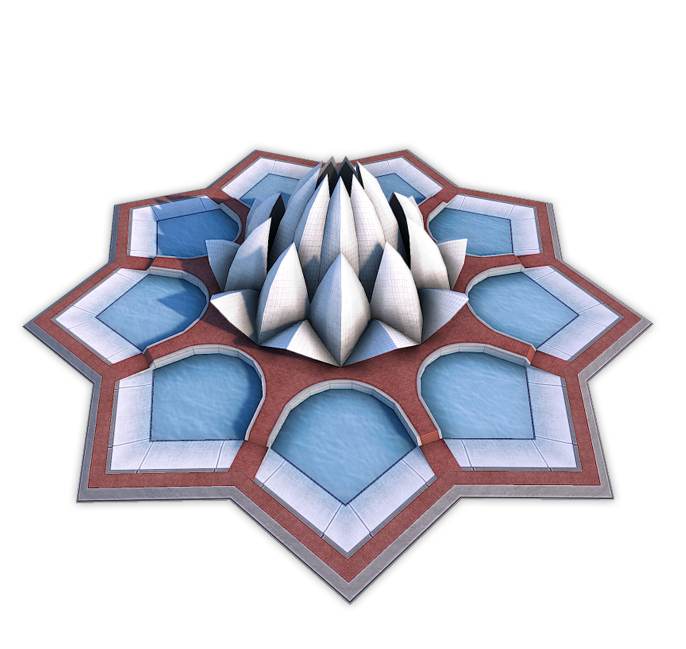
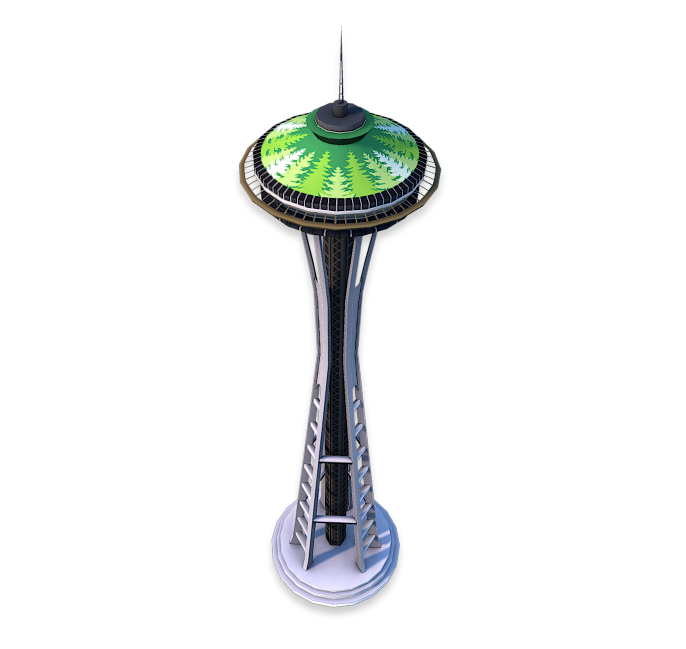
3D Landmarks
The 3rd layer in our maps architecture were 3D landmarks. Our maps data provider provided us with basic extruded footprints for regular buildings, but what about the unique landmarks around the world? I modeled out several landmarks including the famous Space Needle and created a visual/technical style guide that worked well in real-time. My approach was less is more: Optimize. Make sure the overall silhouette is recognizable, focus on large shapes, remove small details that offer no value in recognition. I art directed a small team of 20+ outsourced artists to produce hundreds of landmarks personally reviewed and approved by Bezos at every stakeholder review.
Conclusion
Maps is hard. Incredibly hard. There are so many puzzles to deal with; So many unique features, edge cases, components, and datasets to combine in a simple-to-use package. But it's these challenges that make being a designer so incredibly rewarding. The process of working with a dedicated team to arrive at a solution really pushed me past what I perceived as my limits. Are all the solutions perfect? No, but as long as we focused on the user first, it guided us to worthy ones. After this experience, it gave me much more confidence in my ability to design for any future product. I realize it wasn't necessarily maps itself that intrigued me, it was all the problems it presented that I had the opportunity to solve through design.