|
ROLE
Concepting, Prototyping, Wireframing, UI, Animation, 3D Modeling, User Testing |
TIMEFRAME
7 Months |
PLATFORM
iOS |
TOOLS
XD, Photoshop, Illustrator, After Effects, Maya, Substance Painter |
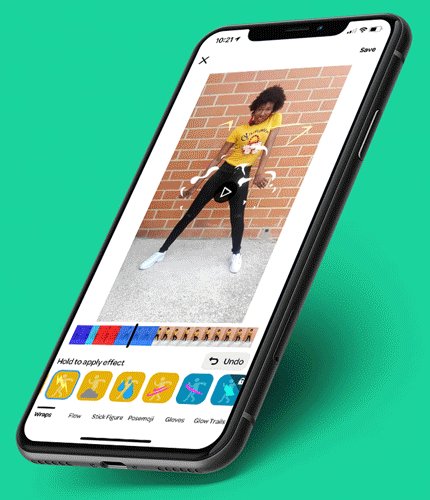
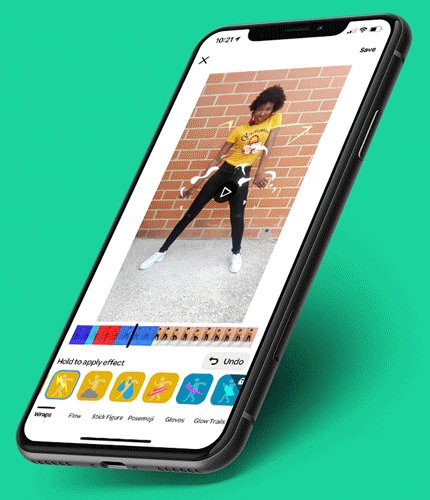
What is Posemoji?Posemoji enables users to upload their own video from their camera roll or shoot live to add AR effects to their body in real time. Using state of the art motion tracking AI, Posemoji transforms their movements into awesome effects.
|
|
Challenges
What's the value of motion capture for regular people?
|
Why do users want to overlay effects on themselves? To pretend they have superpowers? To express themselves better in more creative ways? Which special effects are the right ones to include into the app for v1?
To arrive at a solution, I ran surveys which yielded mixed results. We discovered different people have different desires when it comes to expressing themselves through their body, and it was hard for them to visualize or come up with their own ideas. I had to first prototype using assumptions, then allow users to test them through trial and error to determine which effects would be more desirable for users. I spent numerous hours prototyping ideas and trying clever hacks to make the effects work. I focused on covering the complex nature of motion capture by allowing users to see results through just 1 tap. |
"
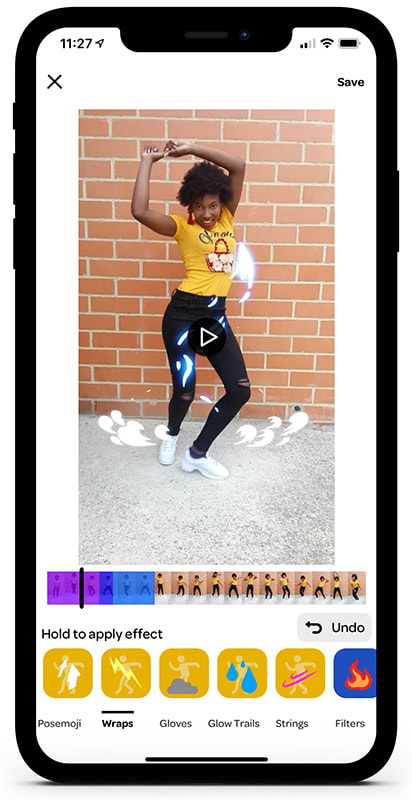
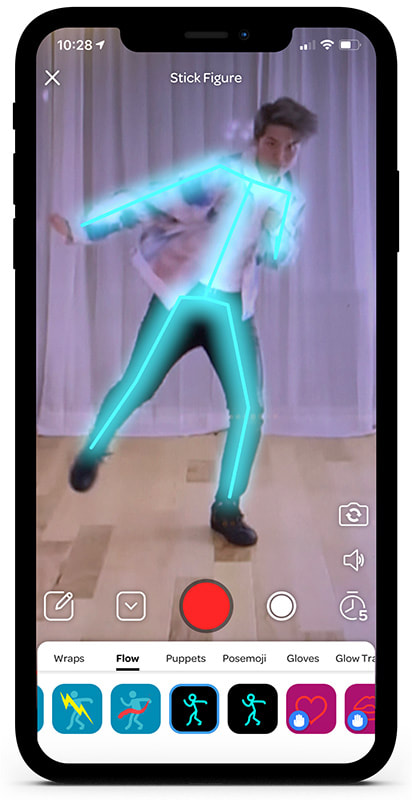
Since the effects are so complex, you might think that the (Posemoji) mobile app UI might get a bit cluttered. But Posemoji is quite the opposite; it keeps all options and buttons down at the bottom of the screen to help users focus on implementing their filters and effects to their videos seamlessly.
Proto.io (Top 5 Mobile App Designs of April 2019)
Since the effects are so complex, you might think that the (Posemoji) mobile app UI might get a bit cluttered. But Posemoji is quite the opposite; it keeps all options and buttons down at the bottom of the screen to help users focus on implementing their filters and effects to their videos seamlessly.
Proto.io (Top 5 Mobile App Designs of April 2019)
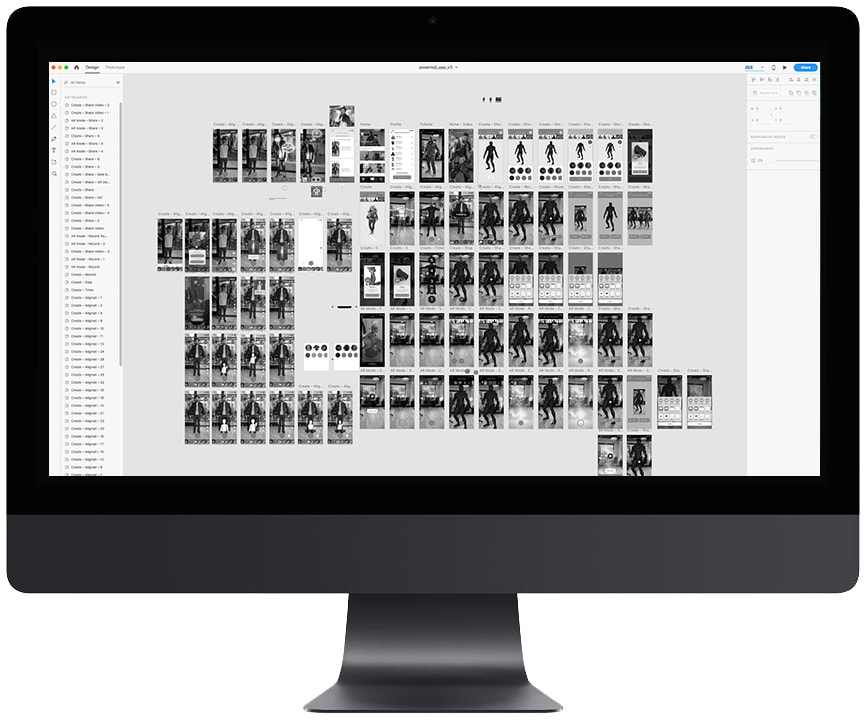
Visual Production and UI
|
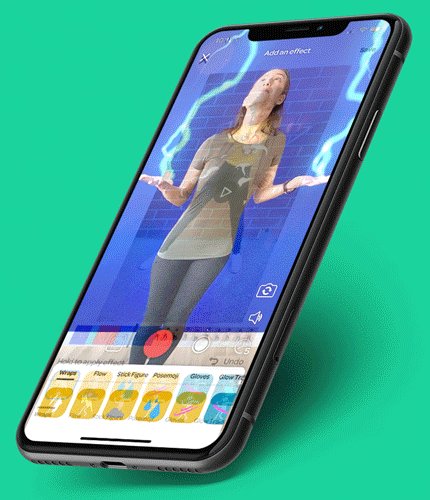
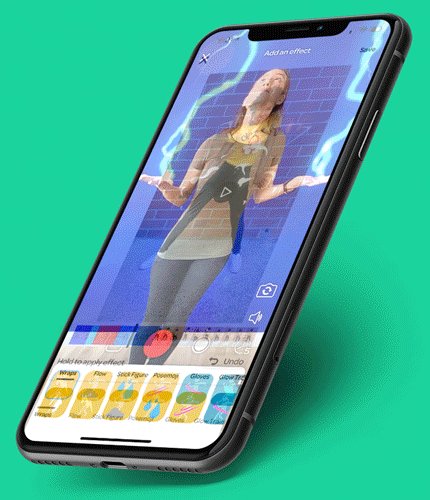
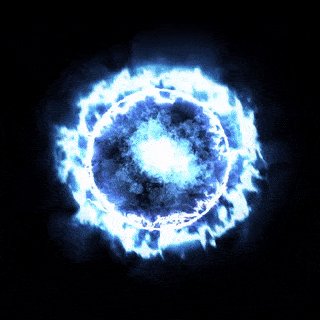
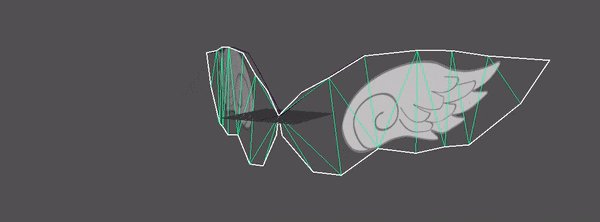
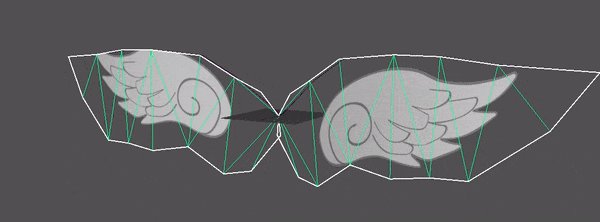
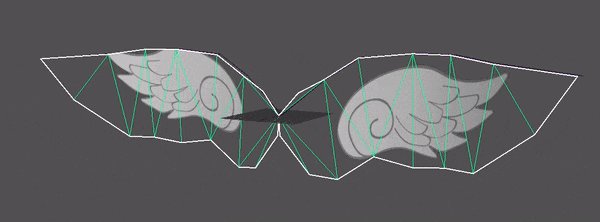
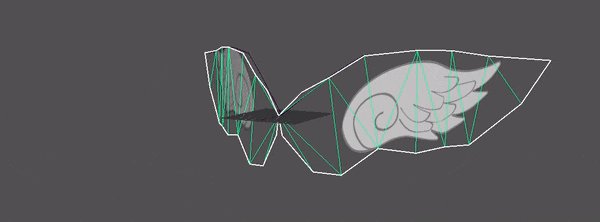
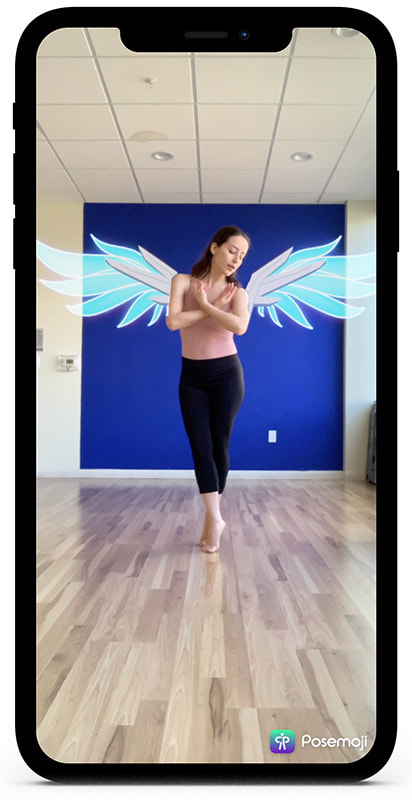
Since we're using our own renderer, we got to use our particle, physics and animation system quite extensively. Also, many of the effects utilized video textures created in After Effects. Body tracked effects created for Posemoji were categorized in several buckets. To name a few: Gloves (effects tracked on hands), Weather (pose-activated weather effects), Strings (effects that stretched between the user's hands), Wings (animated wings attached to the user's back). For more flexibility, users can also choose which limb to attach the effect to.
|
Did you know....
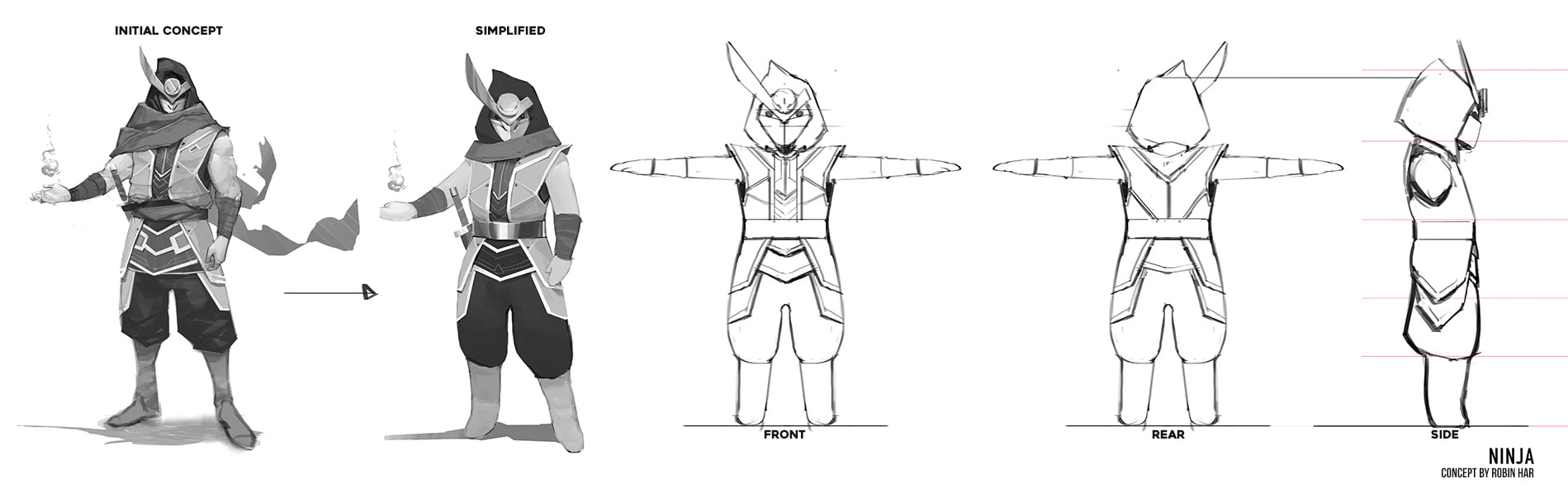
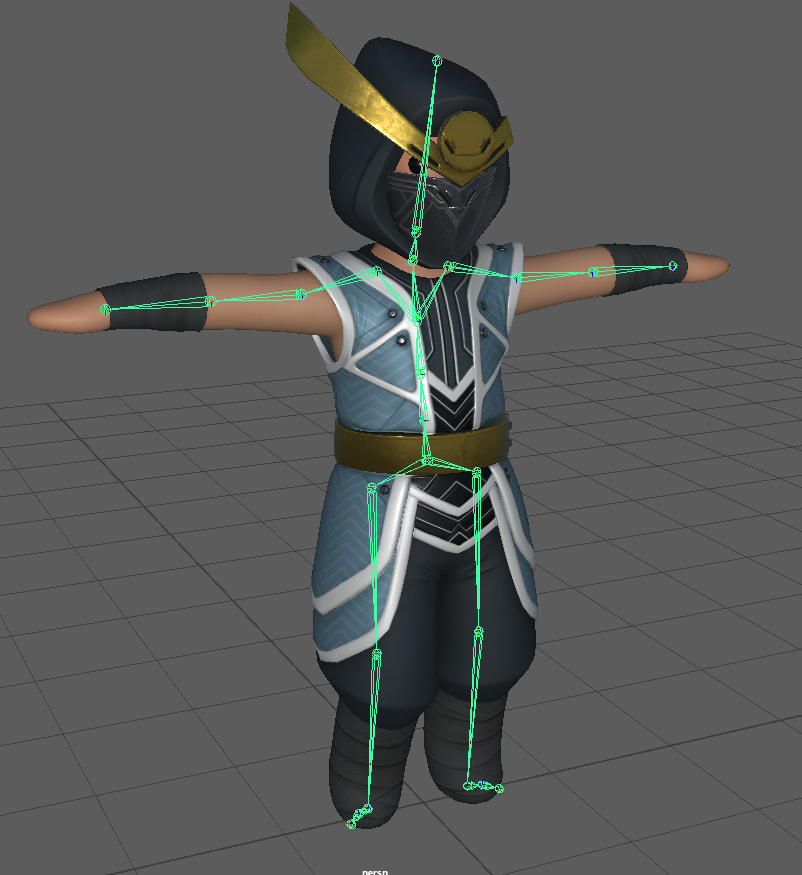
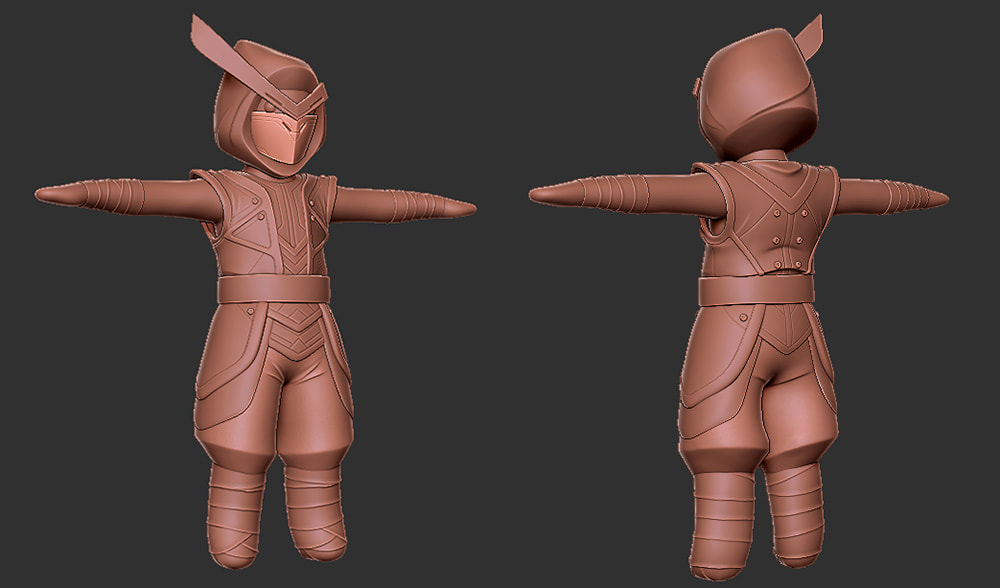
Posemoji was originally planned to be a digital cosplay app. Before we decided to turn Posemoji into an effects app, users could overlay different costumes/characters over themselves while tracking their movements. I created a bunch of 3D characters that sadly did not make it into the current app. The main reason for this decision was we discovered most people want to enhance themselves, and not necessarily be someone else entirely. We still plan to implement this feature in some form once we figure out a better use case.
Conclusion
This project involved stuff I love about working in tech: Pursuing the unknown and tackling hard problems. Did I solve all of them? No. But I'm still pursuing the solutions. Posemoji was a cutting-edge behemoth that utilized and pushed so many of my skillsets that I've grown so much as designer as a result. Do opportunities like this come often? I hope it does.